The Power of @ngrx/signalstore: A Deep Dive into Task Management

If you’re like me, managing tasks effectively in a modern Angular app can be challenging. The more the app grows, the more complex the state management becomes. That’s where the power of @ngrx/signalstore comes into play. In this post, I’ll guide you through how @ngrx/signalstore helps streamline task management and why it’s a game-changer for Angular developers.
What is @ngrx/signalstore?
@ngrx/signalstore is an extension of the popular NgRx library. If you’re already familiar with NgRx, you know it’s a reactive state management tool for Angular apps. Signalstore takes this a step further by leveraging the concept of signals to improve how we manage tasks.
With @ngrx/signalstore, you can easily manage state changes and task flows in a way that’s more intuitive, clean, and efficient.
Why Use @ngrx/signalstore for Task Management?
Managing tasks in any large-scale Angular app involves a lot of moving parts: you have to handle state changes, trigger side effects, and make sure everything works together seamlessly. @ngrx/signalstore makes this process much easier by introducing signals, which track state changes and allow you to respond to them in real-time.
Key Benefits:
- Simplified state management: You don’t need to manage state manually; @ngrx/signalstore does it for you.
- Reactive updates: Changes to tasks are automatically reflected across the app, making the process more dynamic and less error-prone.
- Cleaner code: It reduces boilerplate code by simplifying actions, reducers, and effects, so you focus more on the business logic.
Setting Up @ngrx/signalstore in Your Angular Project
Now that you know the benefits, let’s dive into how to set up @ngrx/signalstore in your Angular project.
Step 1: Install the @ngrx/signalstore package
First, you’ll need to install the @ngrx/signalstore package. Run the following command in your project:
![]()
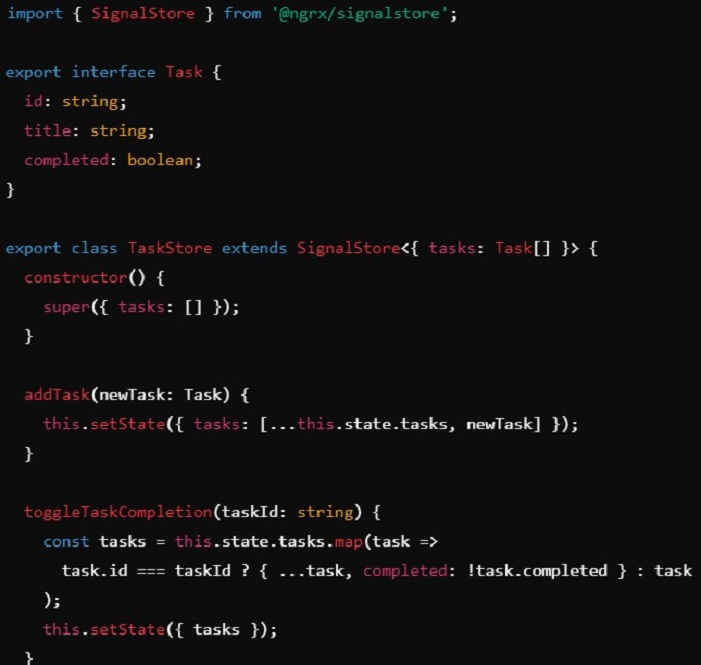
Step 2: Define your tasks state
In your application, create a signal store to manage tasks. A basic setup might look something like this:

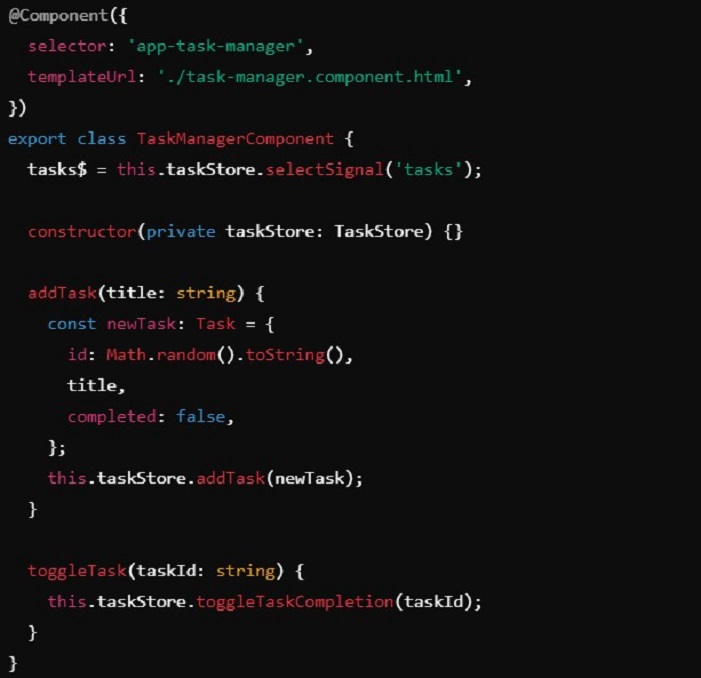
Step 3: Use the SignalStore in your component
Once your store is set up, you can inject it into your component to manage tasks:

Real-World Task Management with @ngrx/signalstore
One of the real advantages of @ngrx/signalstore is how it performs in real-world applications. If you’ve ever managed complex task lists or workflows in Angular, you know how tricky things can get.
Example: Managing Multiple Task Lists
With @ngrx/signalstore, you can easily manage multiple task lists with minimal code. Each task list can have its own store, and signals will automatically update your UI whenever the state changes.
For example, let’s say you’re building a project management tool. You have multiple task lists, and each task can be added, updated, or deleted. @ngrx/signalstore handles these changes reactively, without you having to manually update the view or manage complicated state mutations.
Conclusion
The power of @ngrx/signalstore lies in its simplicity and its ability to streamline the state management process. If you’re managing tasks in your Angular app, this tool can save you a lot of time and headaches. Its reactive nature, clean code structure, and efficiency in handling state changes make it a valuable asset in any Angular developer’s toolkit.